知識 ,ウェブサイトのデザインに関する知識 ,ニュース
モバイルデバイス上のウェブサイト用のウィジェット



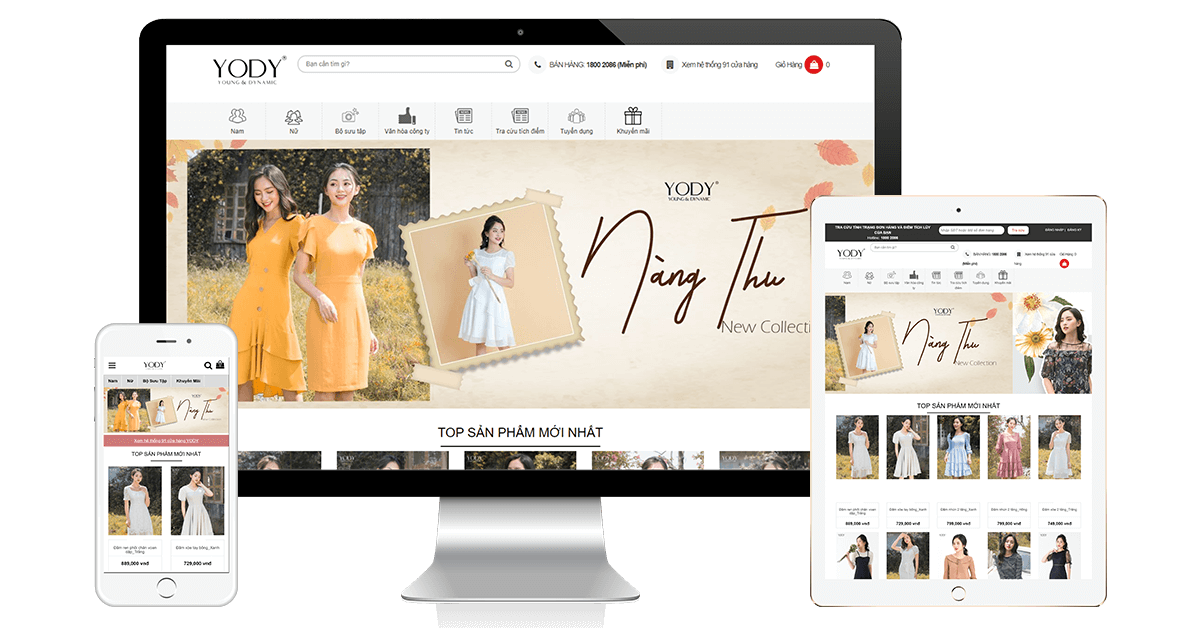
モバイルに最適化された Web サイトは、デザイナーが目指す顧客体験の指標になりつつあります。 なぜなら、今日私たちは取引や検索のほとんどを携帯電話で行っているからです。 残念ながら、ほとんどの Web サイトはデスクトップのルック アンド フィールに合わせて構築されています。 では、モバイルフレンドリーな Web サイトとは何でしょうか?


モバイルフレンドリーな Web サイトとはどのようなものですか?
コンテンツの量を減らす
デスクトップ サイトに表示されるすべてがモバイル サイトに適切に収まるわけではありません。モバイル サイトではスペースが限られており、すべてのピクセルが重要です。 最適化されたモバイル バージョンに表示されるコンテンツの量を減らし、最も重要なコンテンツや機能のみを含めることが重要です。
縦一列に配置する必要があります
ウェブサイトはモバイルの小さな画面では見にくいです。 iPhone のような画面が比較的大きいスマートフォンでも、標準の Web ページのアップロードは画面に収まるように縮小されます。 ほとんどのテキストは、ユーザーが画面の見たい部分を拡大するまで読めません。


見やすいフォント
モバイル フレンドリーな Web サイトには、モバイル ユーザーにとって読みやすいフォントが含まれます。
プレーン テキストの Sans Serif フォントは、モバイル デバイスで最も読みやすいです。 まぶしさや画面サイズのせいで、新しいフォントがはっきりと見えにくくなることがあります。 もう 1 つ重要なことは、適切なフォント サイズを選択することです。 たとえサンセリフフォントであっても、非常に小さな行のテキストを読まなければならないことを望まない人はいません。


メディア表示の最適化
画像、インフォグラフィック、ビデオをテストして、ユーザーがメディアを表示するために画面をスクロールしたりサイズ変更したりすることなく、携帯電話やタブレットで正しく表示されることを確認します。
無料のサポートとアドバイスについては、今すぐお問い合わせください。
技術開発株式会社 SKYTECH
住所: Lot 43, Ward 3.10, Hoa Binh 4 Street, Hoa Quy Ward, Ngu Hanh Son District, City. ダナン
駐在員事務所: 320 2/9 Street, Hoa Cuong Bac Ward, Hai Chau District, City. ダナン
電話: 0905.063.126 – 0902.401.024
ウェブサイト:https://webgiare360.com/
メール: Skytechkey@gmail.com
Facebook: https://www.facebook.com/SkyTechKey.Web.PhanMem.Camera.BenReDep/
インスタグラム: https://www.instagram.com/skytechkey/
Twitter: https://twitter.com/SkyTechDaNang
: 知識 ,ウェブサイトのデザインに関する知識 ,ニュース